UX-writing och microcopy – Små ord som gör stor skillnad
UX kommer från engelskans User eXperience och handlar om användarupplevelsen och UX-writing handlar helt enkelt om att skriva texter (UX-copy) som förbättrar besökarens digitala upplevelse. En UX-writer skriver texter för digitala kanaler och måste förstå besökarens syfte, för att med ord (microcopy) guida besökaren att framgångsrikt slutföra sina uppgifter i en applikation. Detta är en text som handlar om de små orden som kan göra stor nytta.
Vad är bra microcopy?
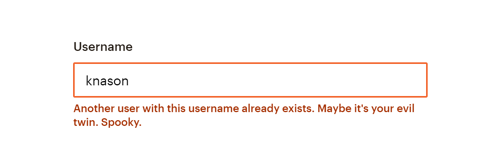
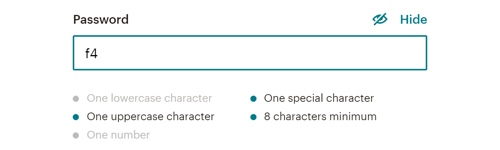
Bra microcopy bidrar till en användarvänlig och tillgänglig design genom att vara kärnfull, tydlig och lustfylld - det ska inte finnas några tvivel kring varför texten finns där. Den nya lagen om tillgänglighet till digital service innebär dessutom att bra microcopy inte längre bara är en fråga om en vilja att vara tillmötesgående eller en önskan om högre konverteringsgrad. Offentliga aktörer måste numera säkerställa tillgängligheten i sina digitala verktyg.
Varför är microcopy viktigt?
För en produkt- eller siteägare är konverteringen viktig. Som produktägare vill jag att mina besökare ska göra något, exempelvis trycka på en knapp, läsa en text, fylla i ett formulär eller söka i ett sökfält. Microcopy är till för att stötta den processen. Det är mer troligt att besökaren lyckas med uppgiften, alltså konverterar, om uppgiften är smidig att slutföra och enkel att förstå. Har jag dessutom skapat ett litet leende på läpparna är det en vinst för oss båda. Bra microcopy kan göra hela skillnaden för din besökares upplevelse av din produkt och vara avgörande för hur väl din webbplats levererar.